


Post Covid Recovery
Mobile Simulation Game:
Converting the Article into Visual Form
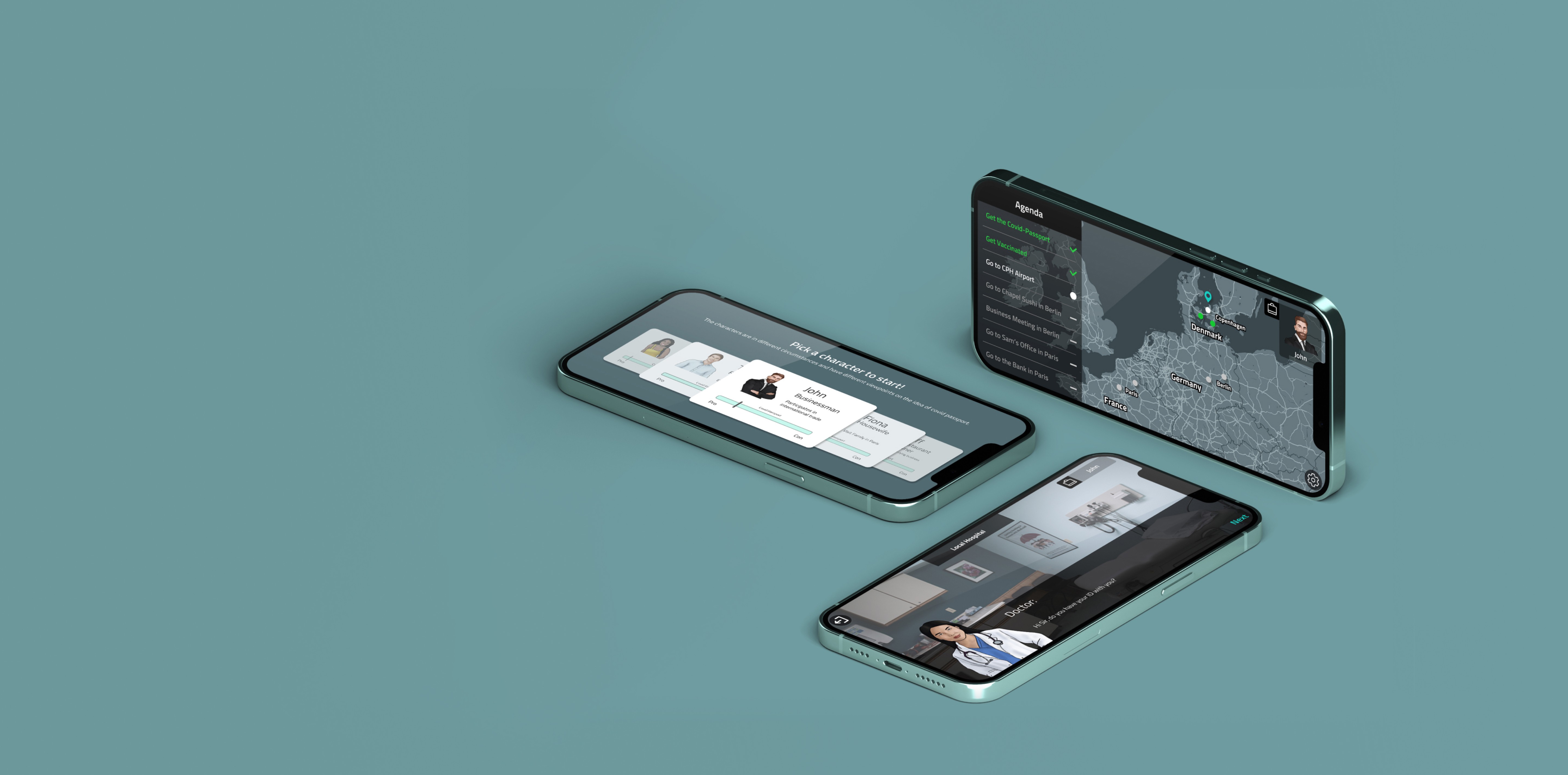
The Post Covid Recovery is a virtual simulation game designed to help users learn about the controversies surrounding the implementation of COVID passports in Denmark and Europe area. This is achieved through the perspectives of various virtual characters created based on insights from the article.
Duration
Jan. 2021 - Apr. 2021
Team
Monica Hwang
Zean Wu
Coco Chen
My Role
Mobile Device
Research
Story Telling
Responsive Web
UX Design
UI Design
UI Animation
Software
Figma
Adobe Photohop

How Do We Visualize the Written
Article in Digital Form?
This project originated from the idea of converting a written article into a digital format. We chose a news article about the COVID passport initiative, which was one of the significant issues during the COVID period.
About Article:
The COVID Passport Initiative
The article “Summer of Joy,” which we chose, focuses on the COVID passport initiative introduced in Denmark and other European countries. Denmark serves as an ideal testing ground for this technology due to its status as one of the world’s most digitized nations and its economy’s heavy reliance on international trade.
However, the initiative has sparked significant controversy. While some people support the COVID passport, others are concerned about potential negative consequences of its implementation.
How Can We Make People Have Fun with Easily Understanding Knowledge?
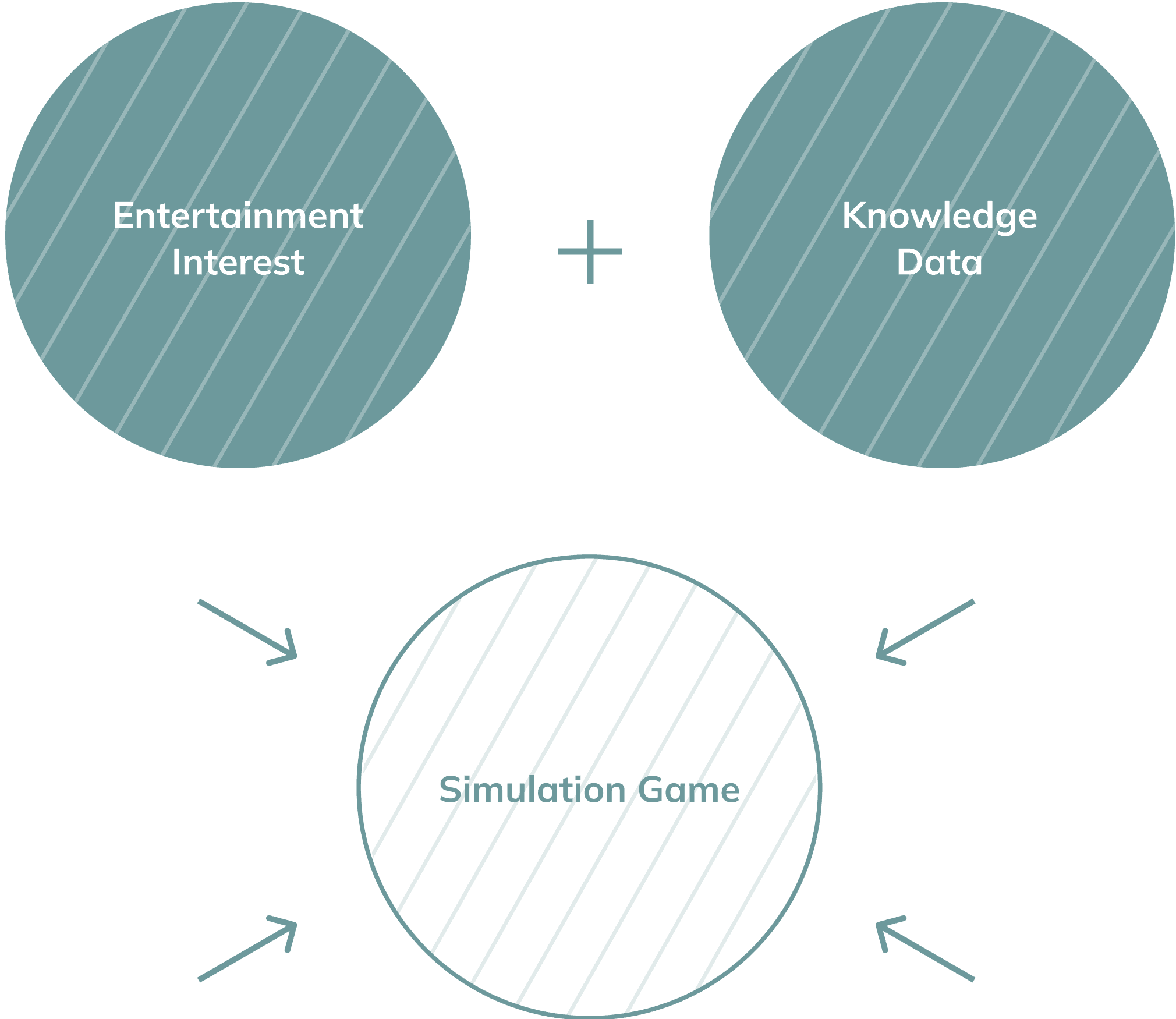
To enhance our understanding of Covid passports and explore the contrasting perspectives in different situations, we developed a virtual simulation game that combines entertainment and educational elements.

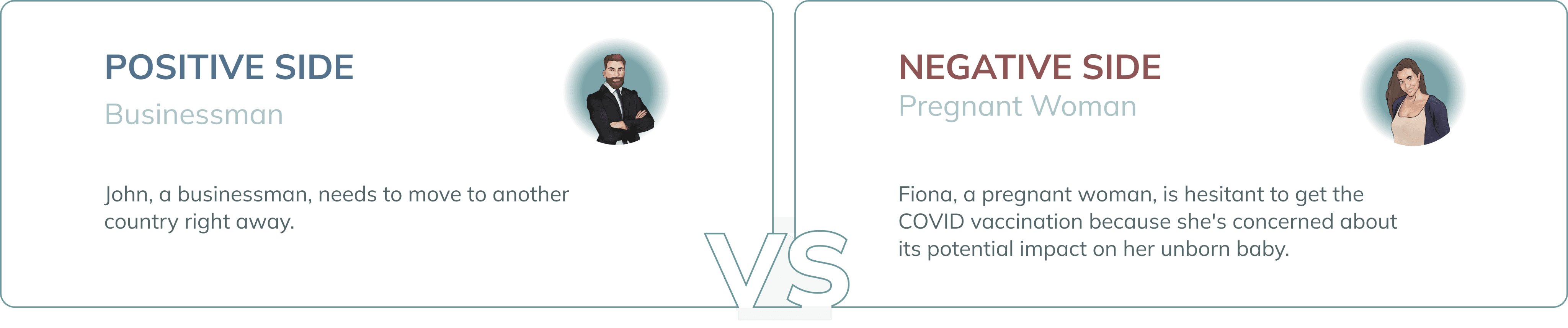
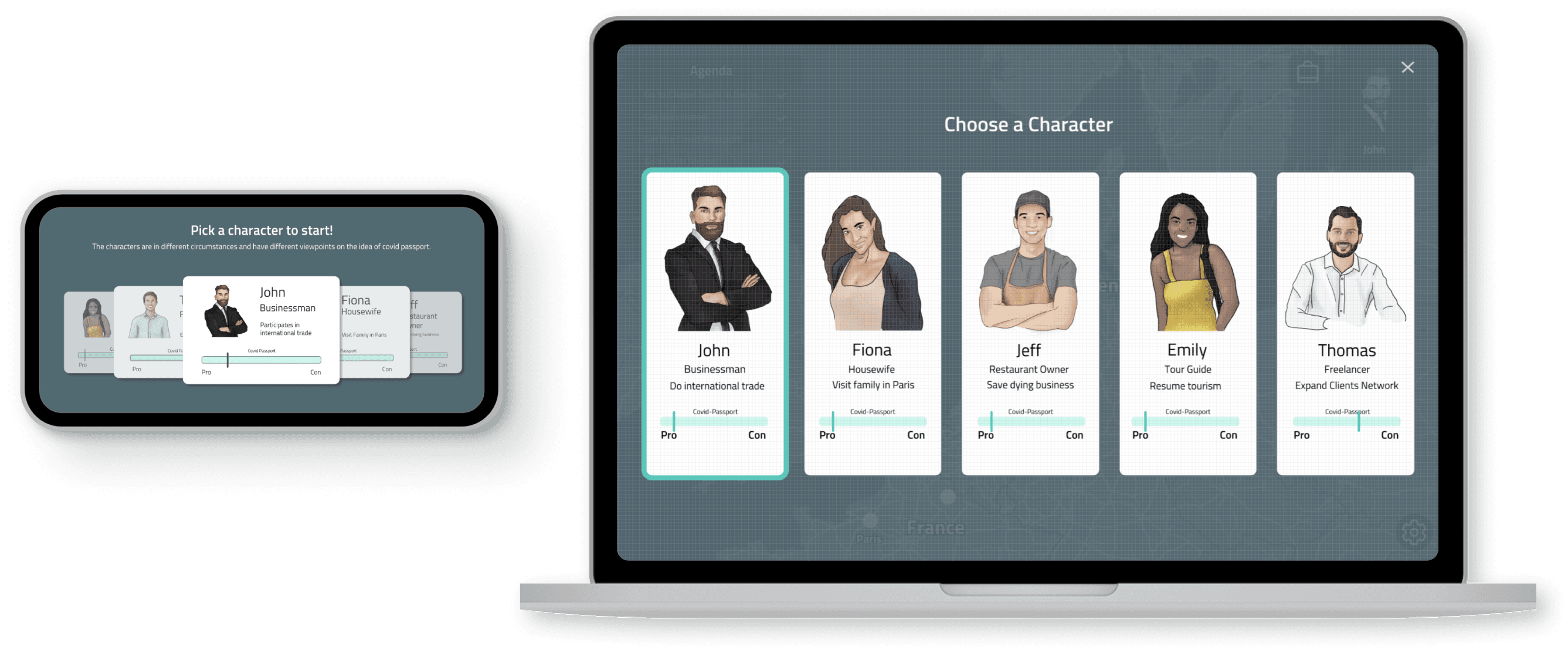
Exploring Controversies:

We created two main characters representing the positive and negative sides of the COVID passport initiative to help users understand each viewpoint and the overall context.



Hello, John
Meet our main character, John, a businessman facing restrictions and challenges due to the ongoing Covid situation, limiting his movement.
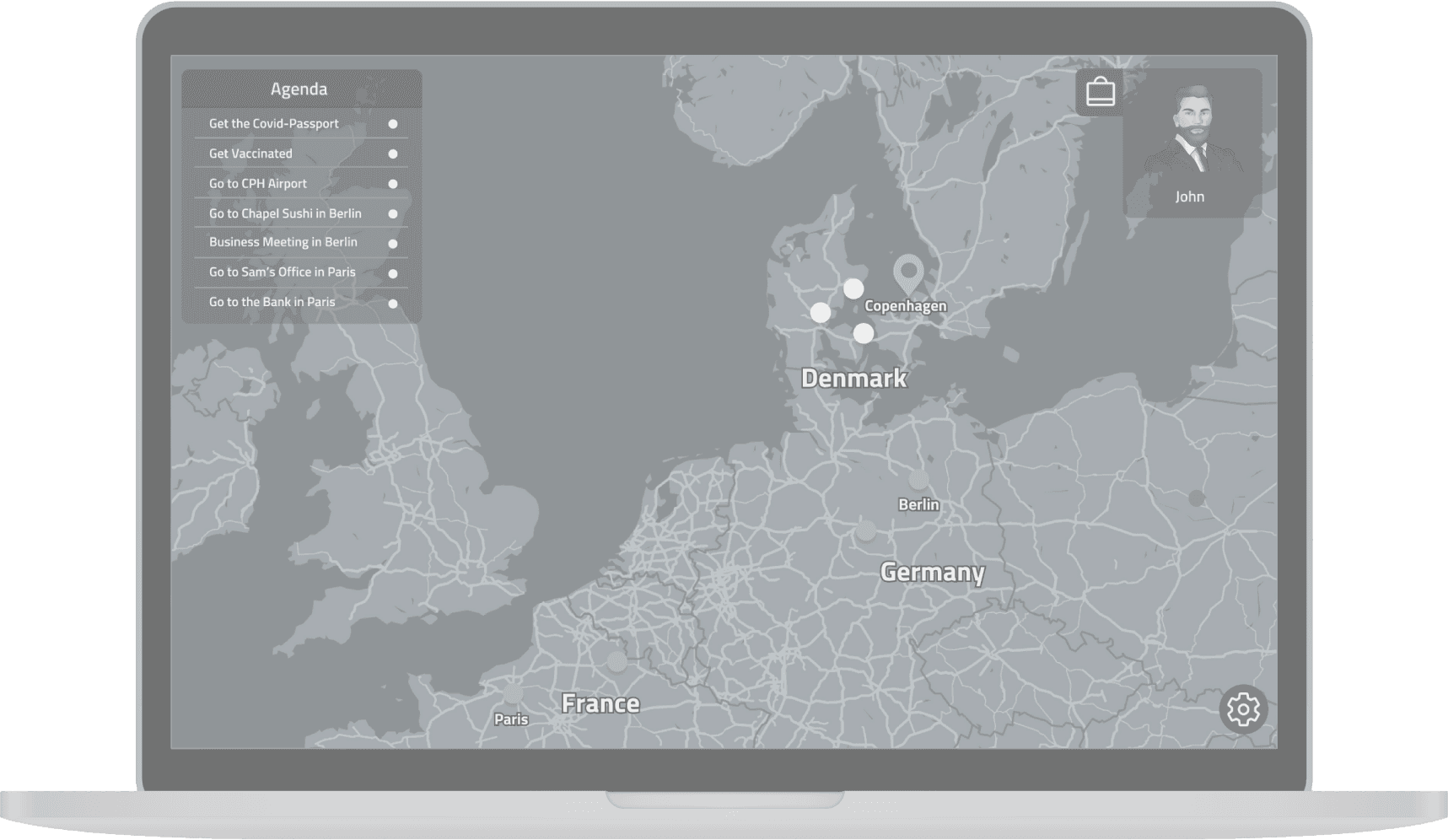
Simulation Game
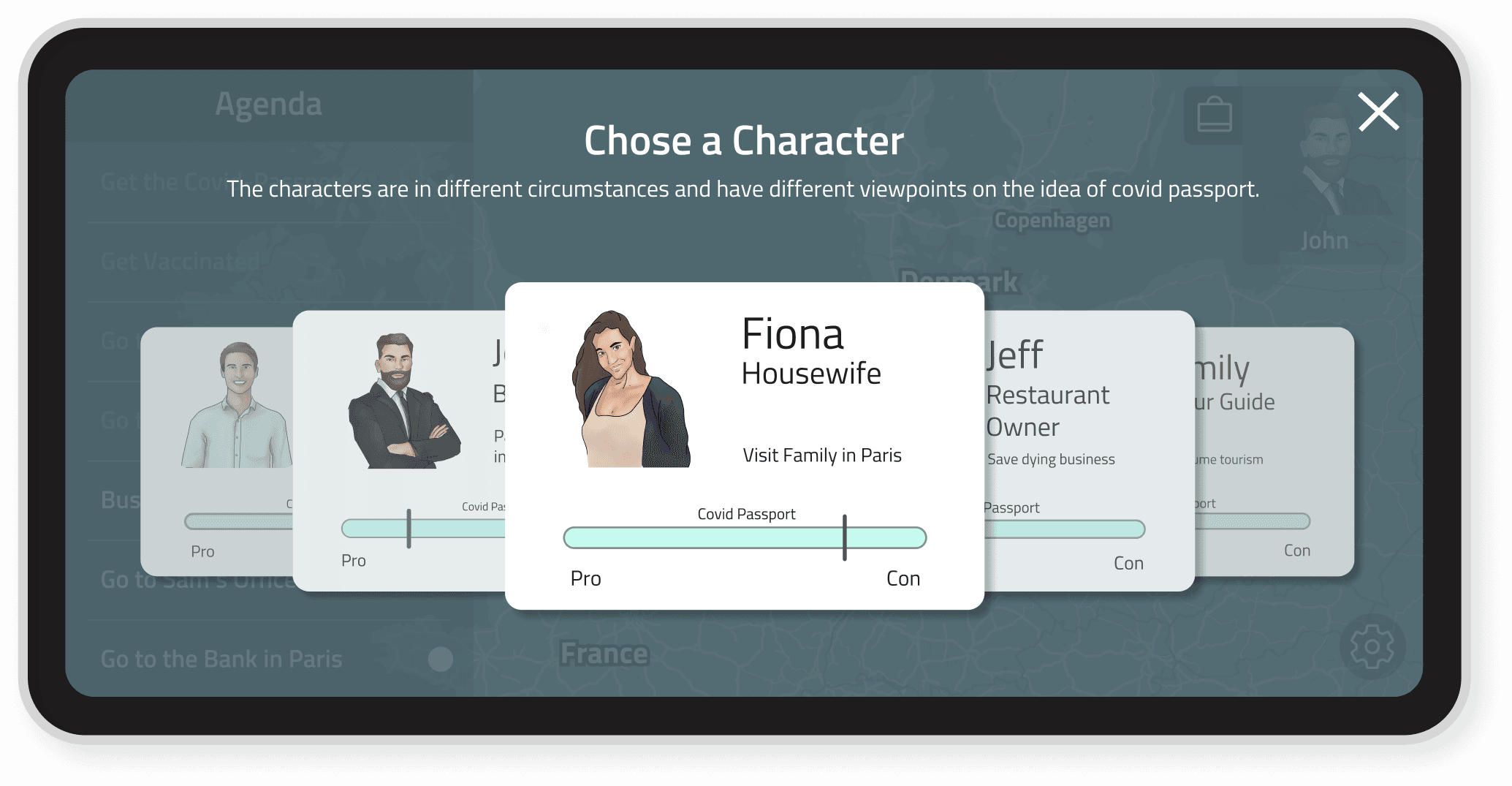
Before diving into the game, players will informed about COVID and the arguments from two conflicting sides.
Once informed, players can select a character to delve into their unique situation and perspective within the game.





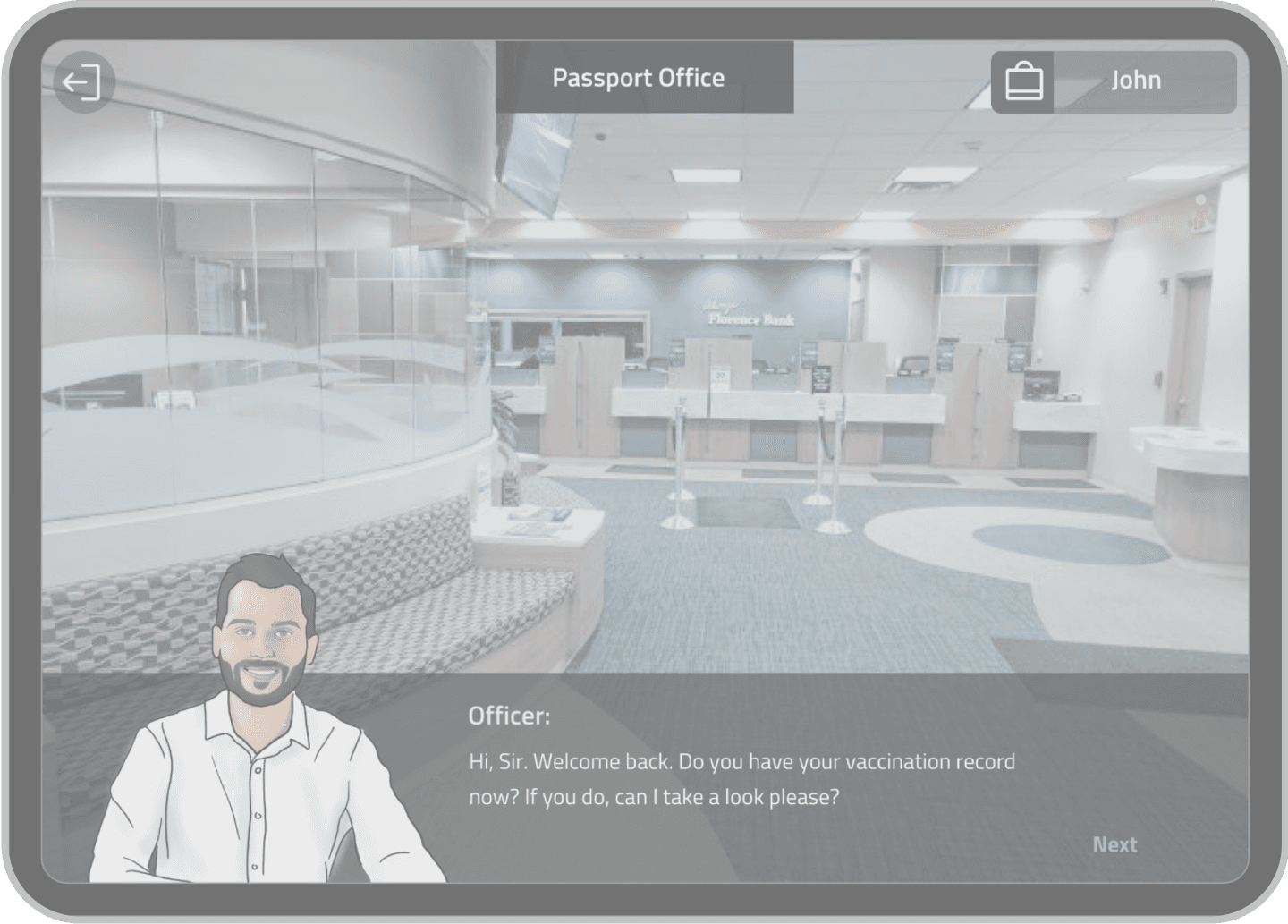
Get Covid Passport
After receiving his vaccination card, John can visit the Covid passport office to obtain his Covid passport. With this, he can freely travel the world.
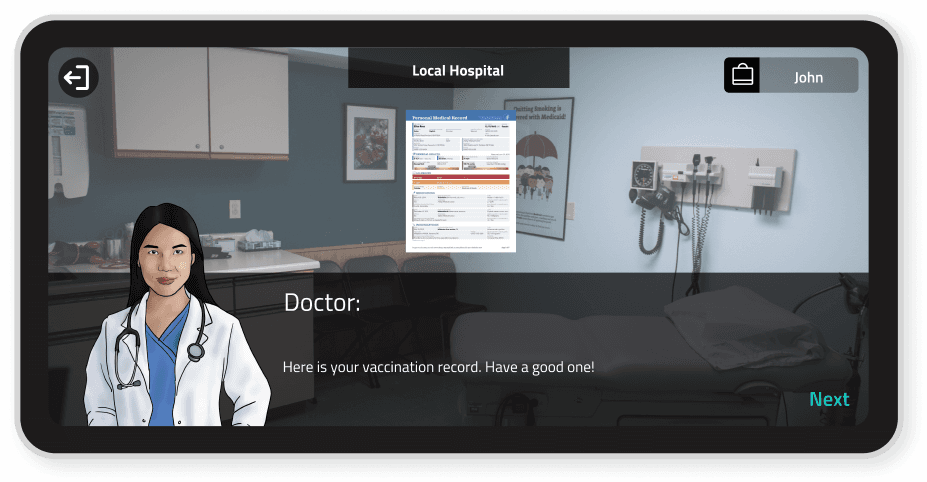
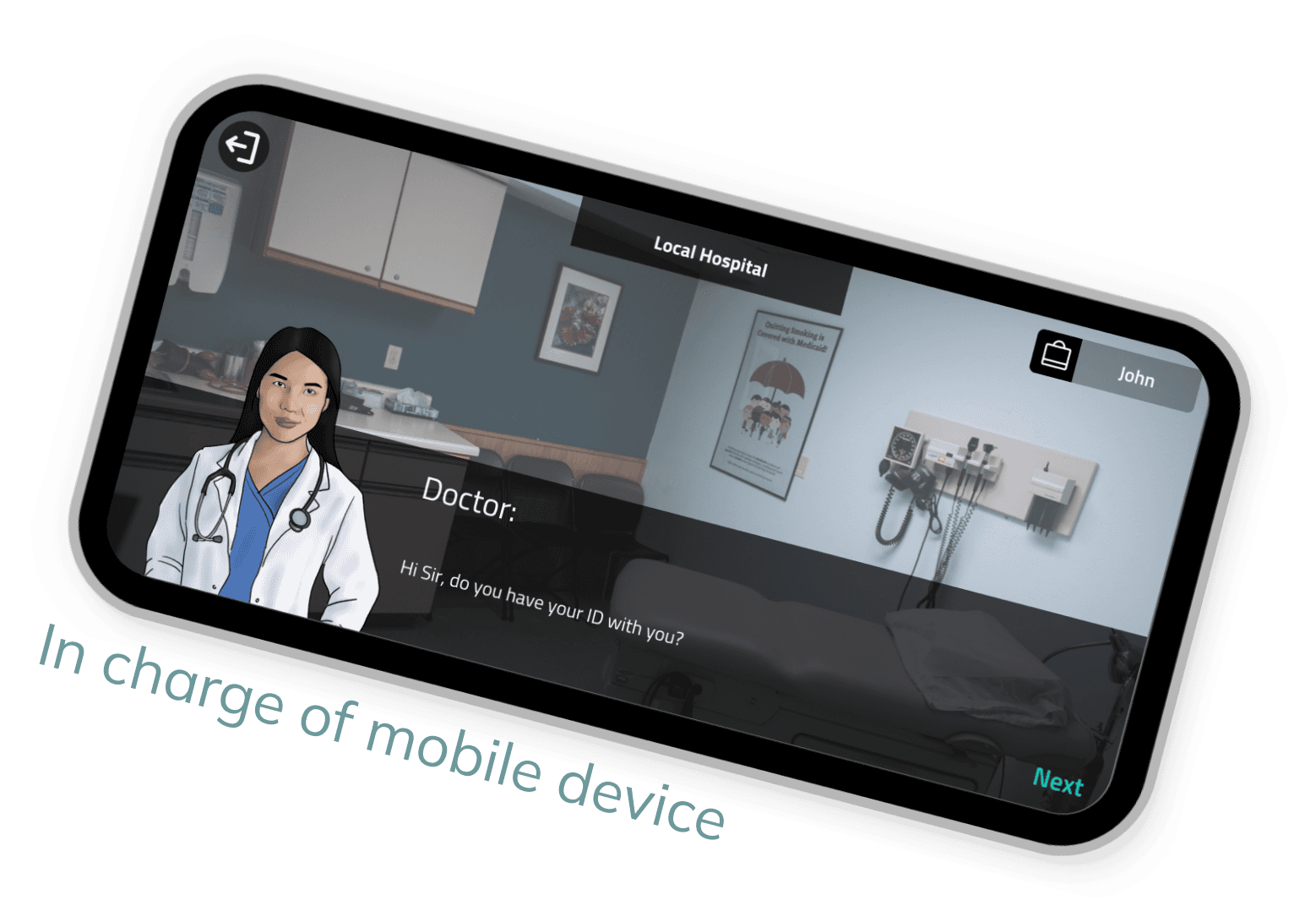
Get Vaccination
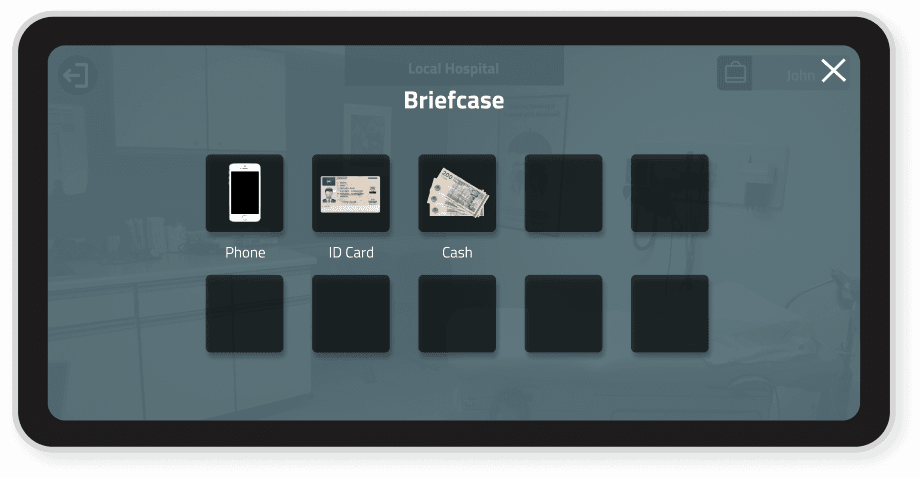
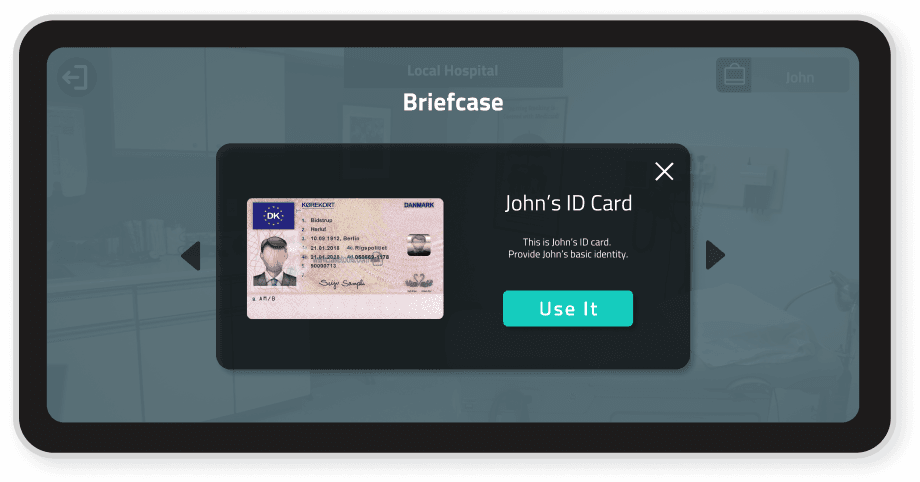
You arrived at the local hospital to get the vaccination through using ID card from briefcase. Mr. John received a vaccination card.




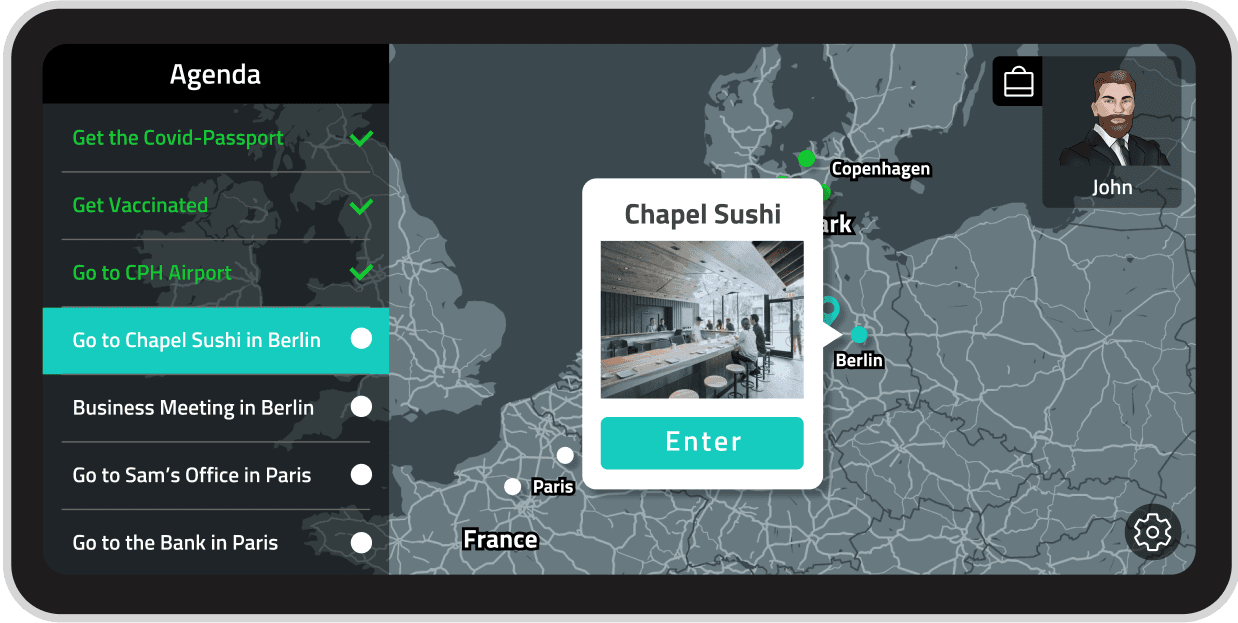
How Do We Get the Covid Passport?
Currently, movement is limited. To access restricted places, you need to complete specific tasks to obtain the vaccination and passport.

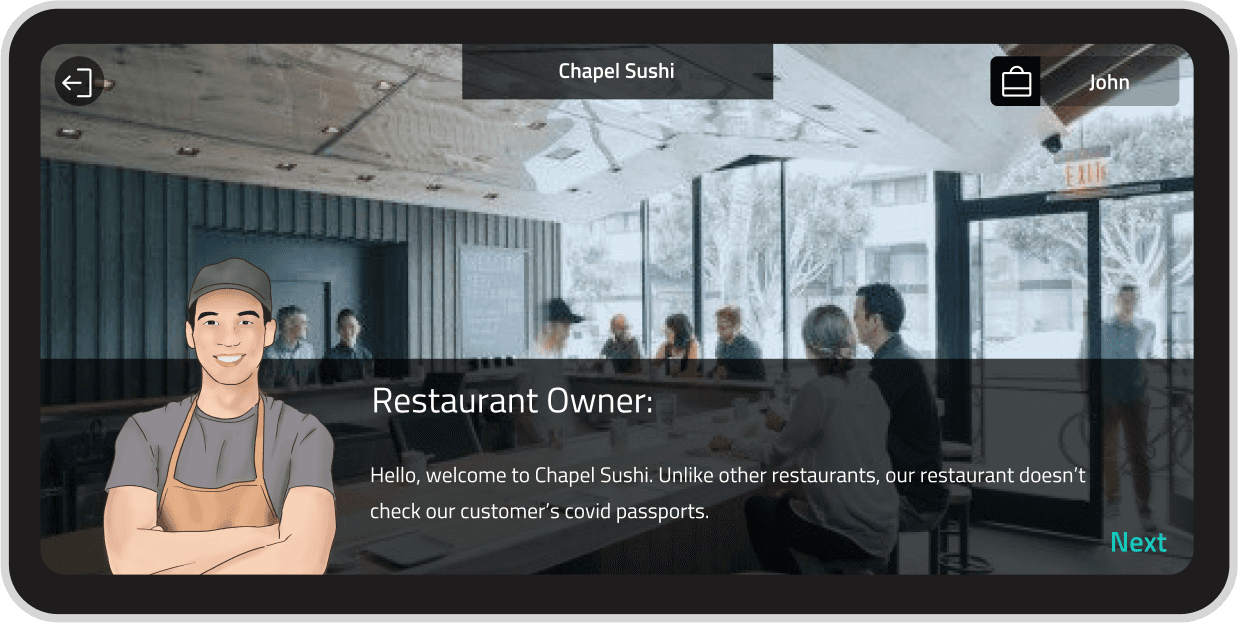
Quick Restaurant Entry
John uses the Covid passport for swift entry into the restaurant, verifying his safety.




Utilizing Covid
Passport
Now, John can freely move around to other
countries with the Covid passport and use it in
different case.





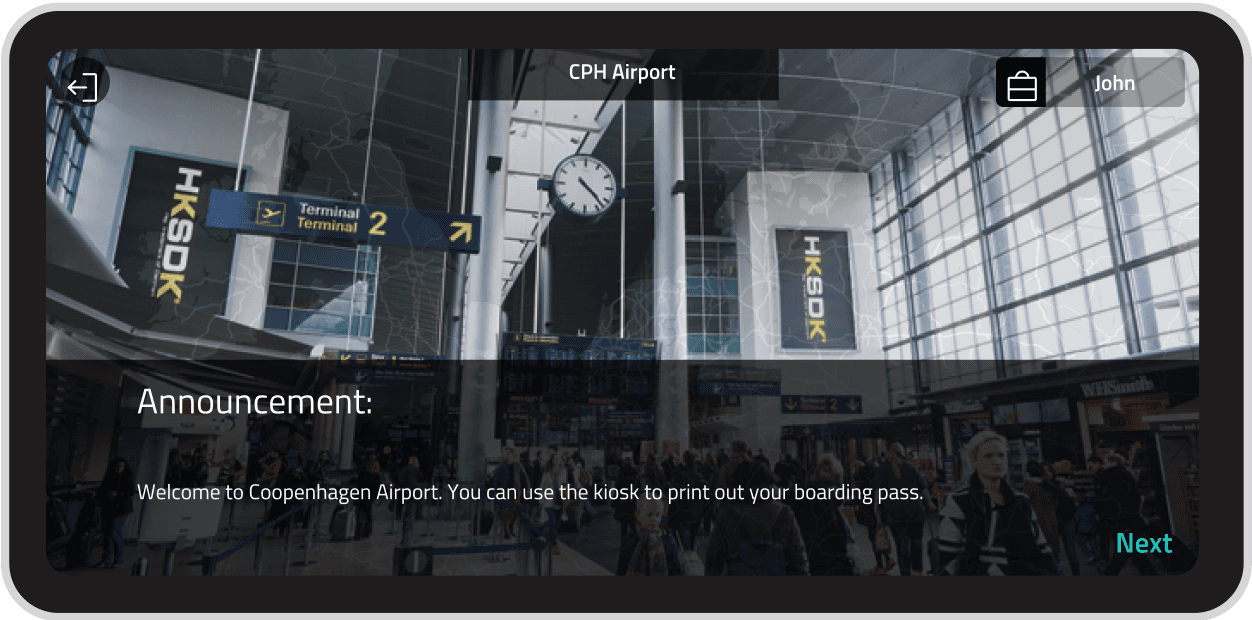
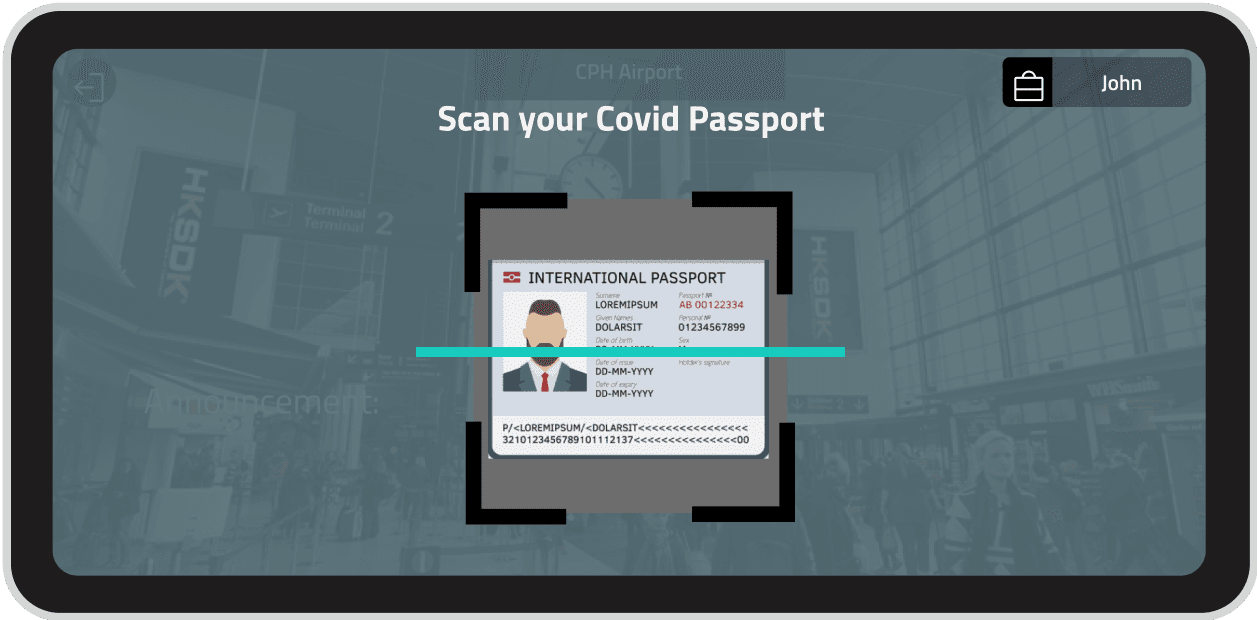
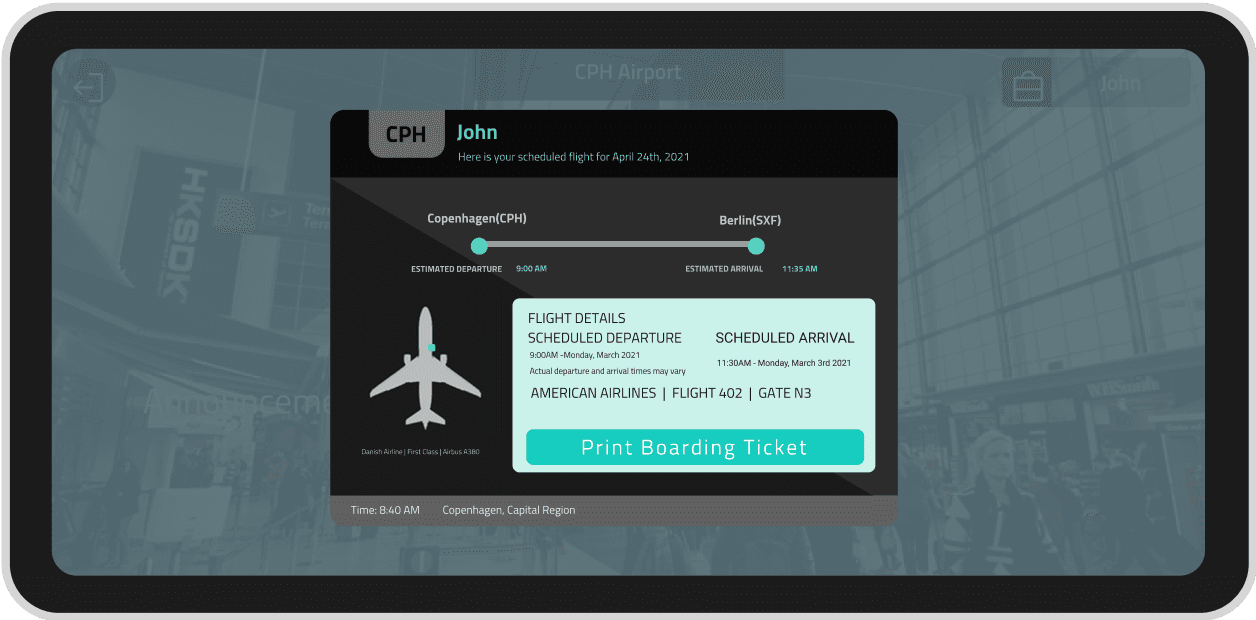
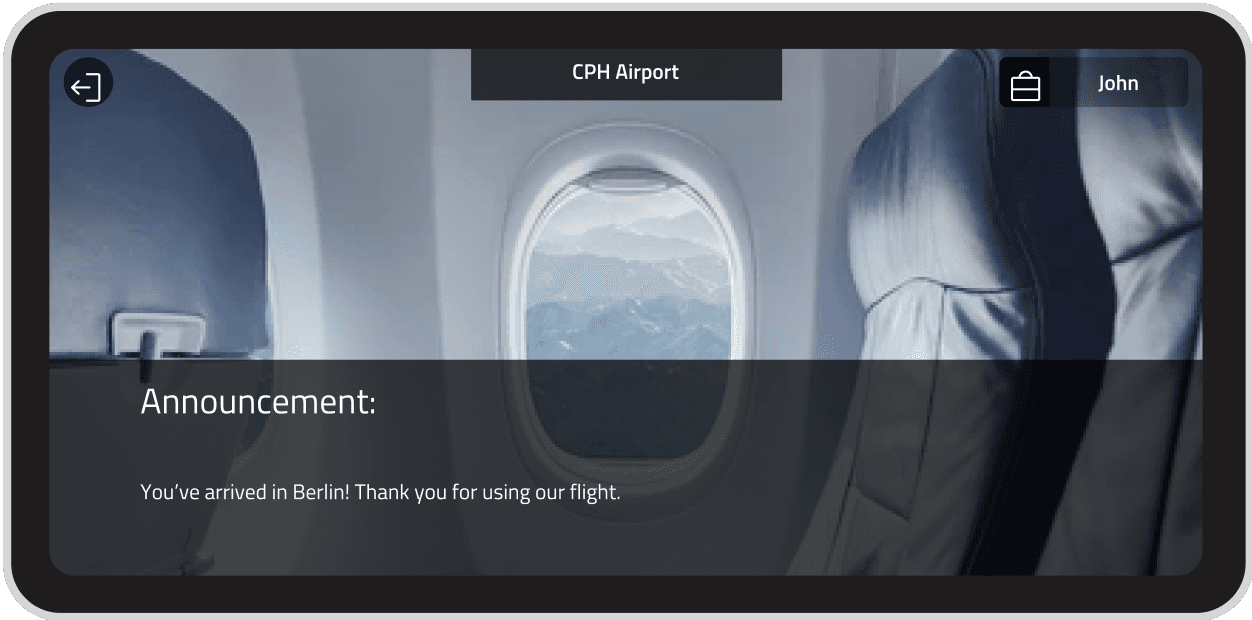
Airport
After receiving his Covid passport, restricted places are now accessible. John is using it at the Copenhagen airport to travel for business purposes.
Fiona, Pregnant Woman
Fiona, a pregnant woman, intends to visit her sister in Paris.

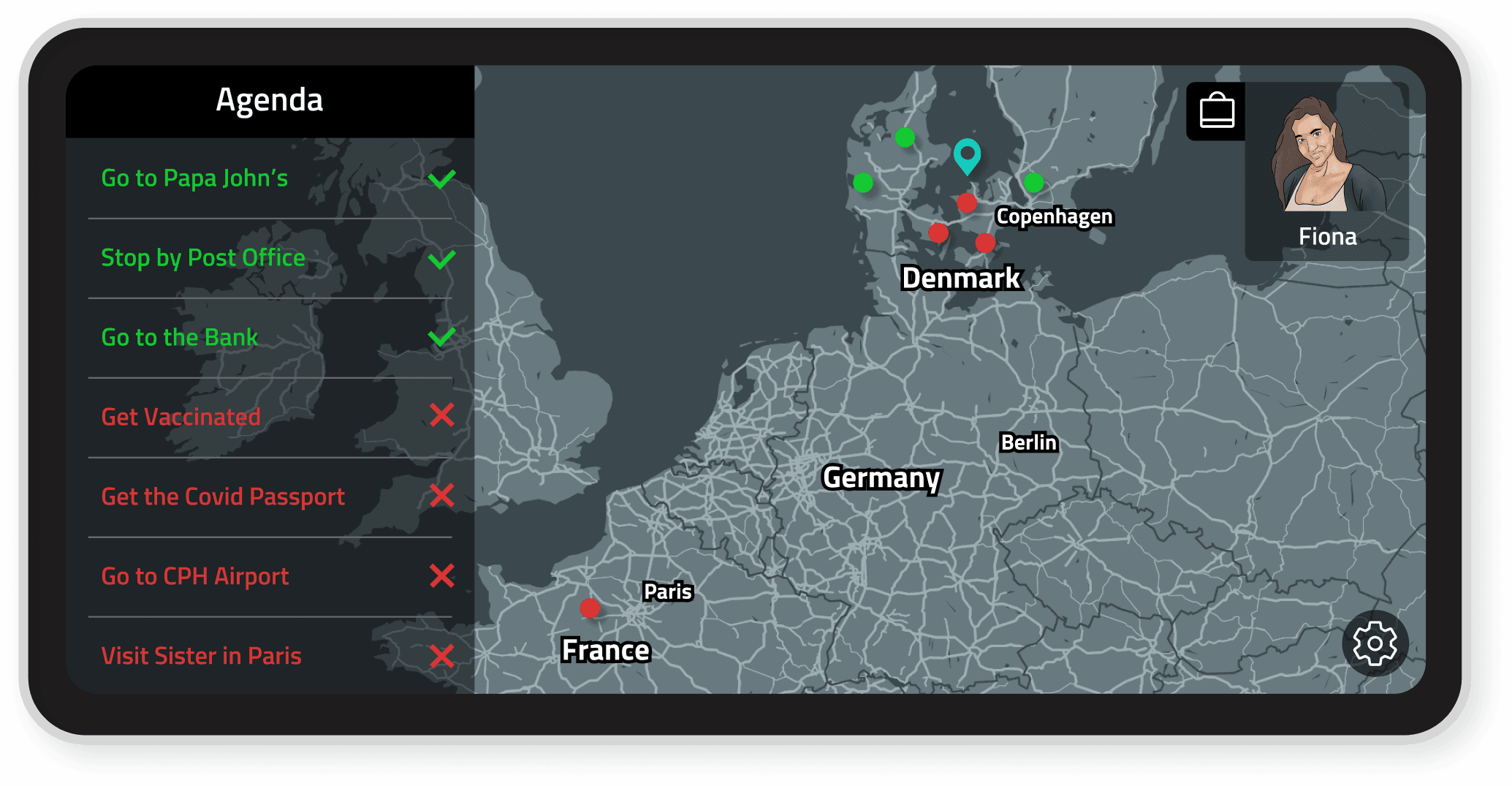
Switching a Character
Now, we’re shifting to the perspective of another character, Fiona.
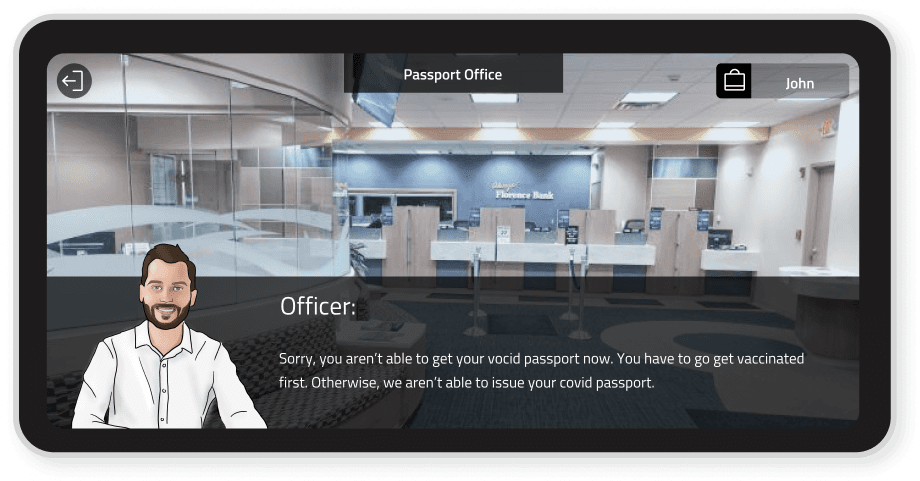
esitant to receive the vaccine, which makes her ineligible for the COVID Passport. After being denied the passport, all her remaining tasks are marked with a red 'X,' indicating that she cannot proceed with completing them.







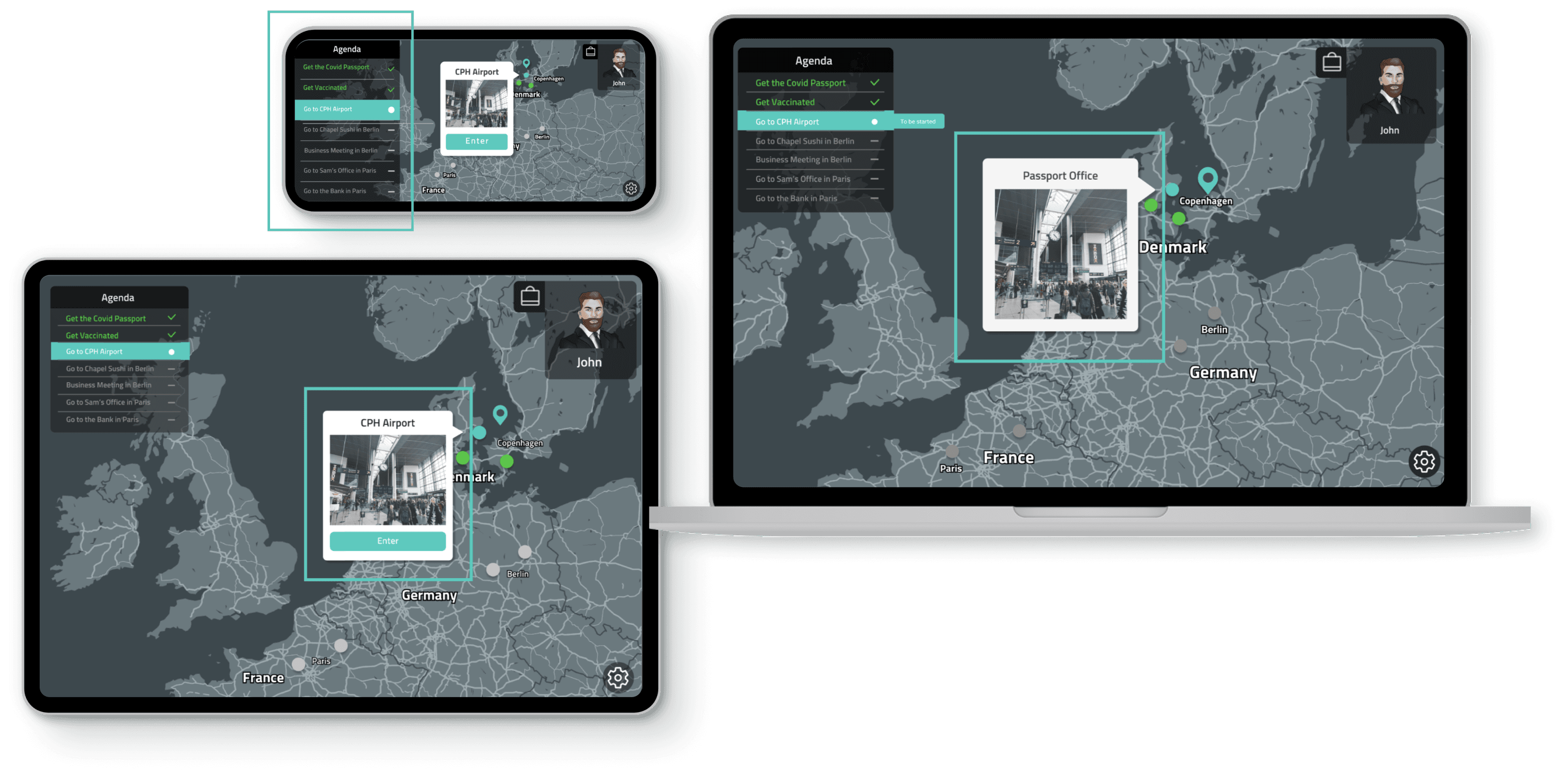
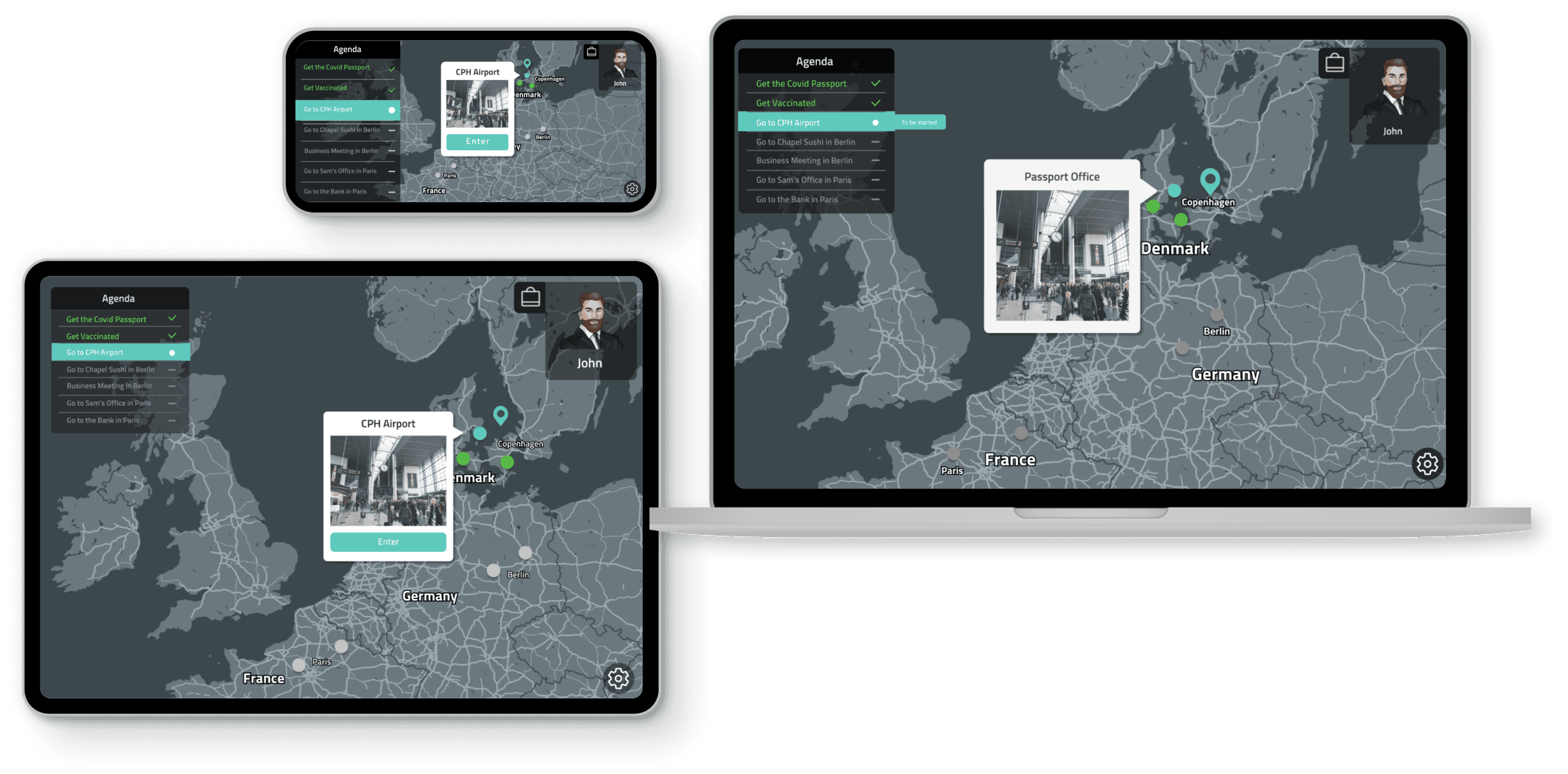
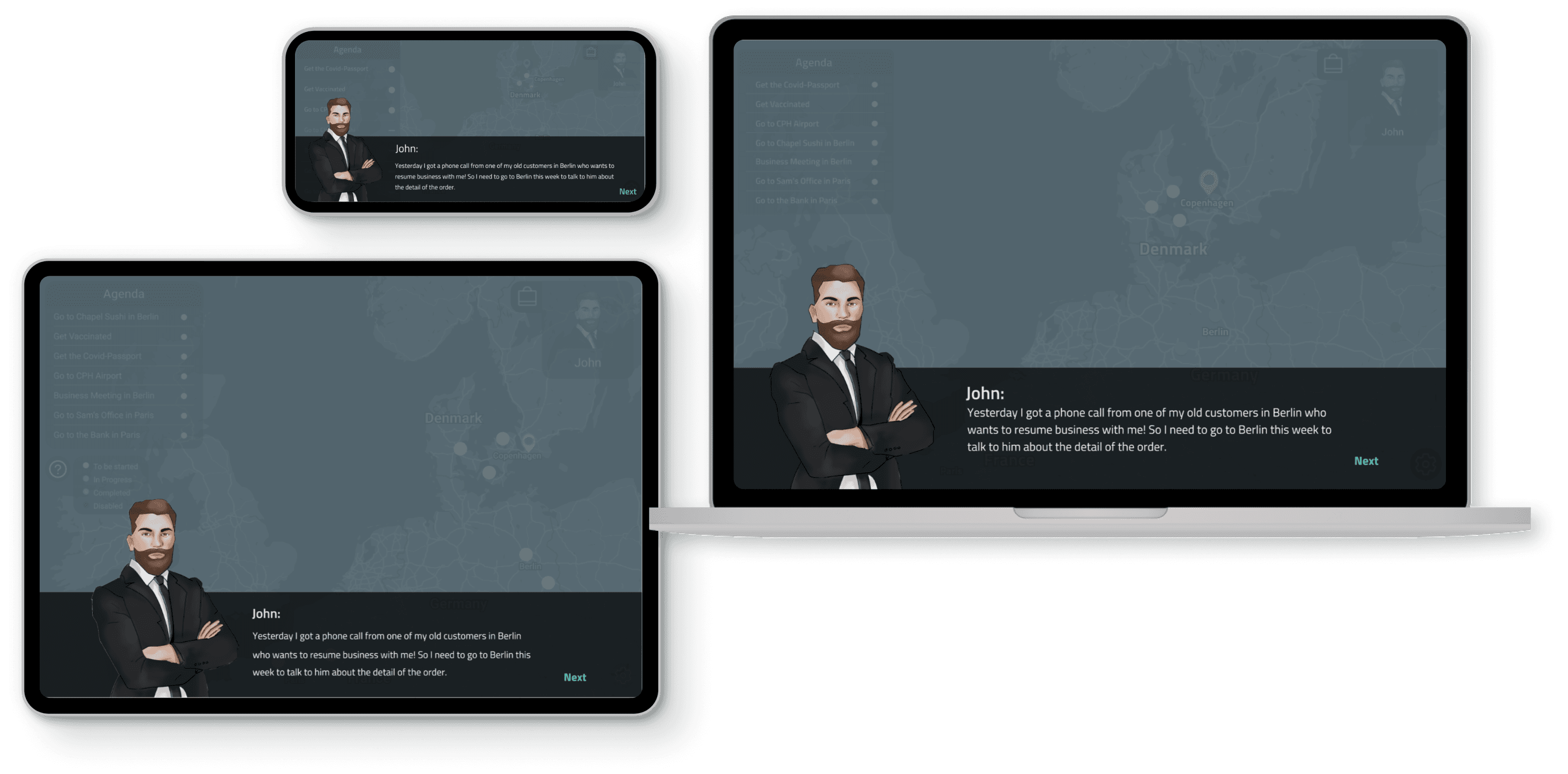
Three Different Multi-Screens
As a team, each of us was responsible for a specific device. While they had similar functionality, slight visual differences existed. We aimed for consistency but made adjustments due to screen size variations.



Key Differences
Between Three Screens


Mobile and tablet devices have a button for tapping on the screen, while the website, with hover functionality, doesn't require a button.
The mobile extends beyond the screen's edge to utilize available space due to different screen sizes.
Horizontal carousel is used for character selection on mobile due to the small screen size. On tablets and desktops, users can view information for all characters simultaneously.
Key Components
and Controls are Shared


We utilize a map-based interface with a consistent design for the agenda box, preview slot, and profile.
Dialogue boxes stretch across the entire screen on all three devices.

Take Away
The 'Post Covid Recovery' project was a key learning experience in interaction design, introducing us to the complexities of ensuring a consistent user experience across desktop, tablet, and mobile devices. We gained valuable insights into responsive web design and the subtleties of interactions between clicking and touching screens.
Moving forward, we may face a growing variety of platforms and technologies that will require us to optimize and ensure smooth transitions across different devices and screen types. We must also prioritize creating the most intuitive user experience possible.
THANK YOU
