
MOVA
Mobility Accommodation Solutions with the Smart Home System
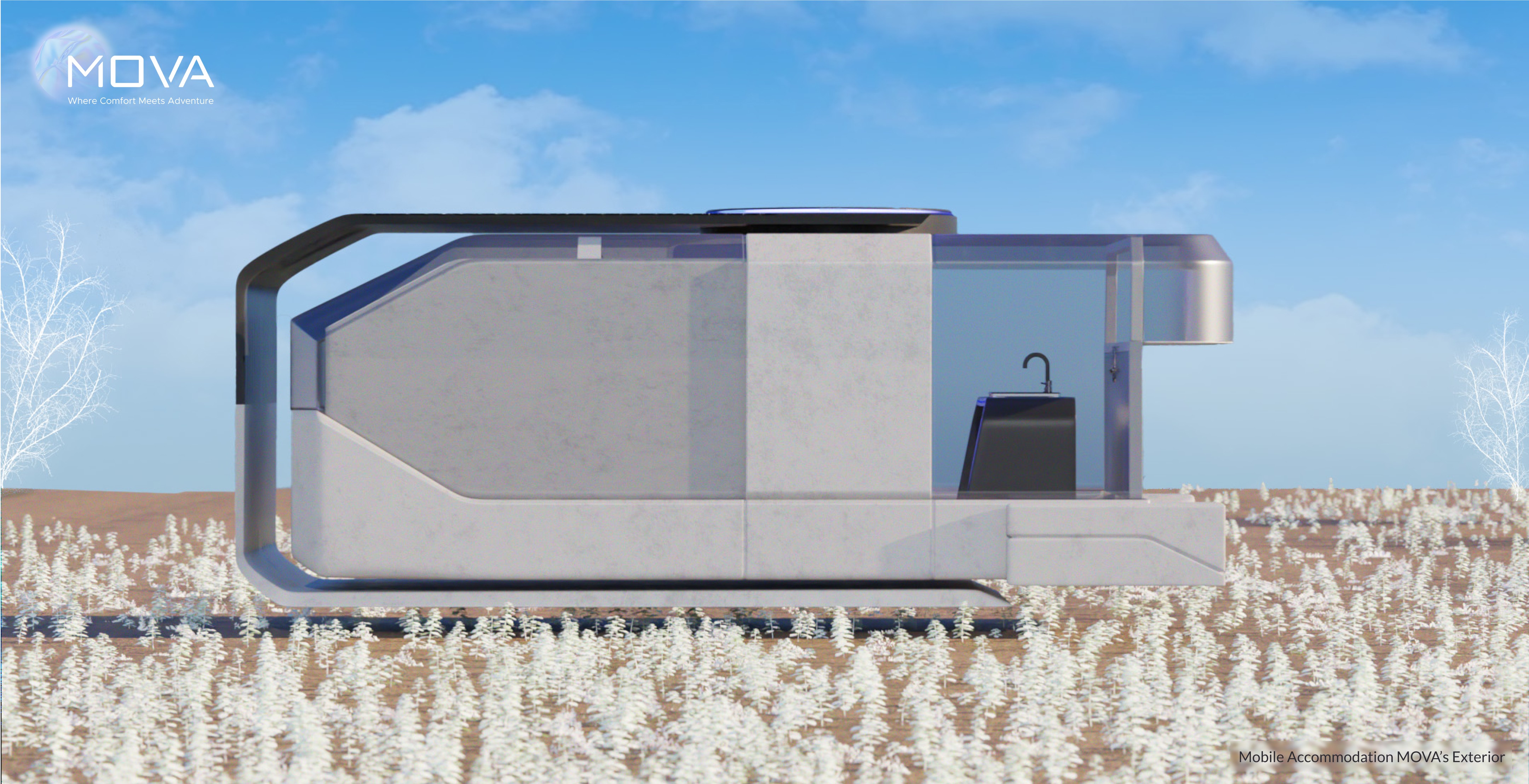
MOVA is futuristic mobile accommodation designed for digital nomads, providing a comfortable and enriched living experience through smart home technology and sustainable energy solutions.
Duration
Jan. 2022 - Apr. 2022
(Total 14 Weeks)
Team
Monica Hwang
Minjae Bae
Sungwoo Choo
My Role
Future Wheel
Trend Research
User Flow
Future Scenario
Persona
UX/UI Design
Iconography
Design System
Prototyping
Physical Computing
UI Animation
Software
Figma
Photoshop
Blender
——————
Python
Mediapipe
OpenCV
Understanding our Target:
Digital Nomad
The digital nomad lifestyle has become increasingly popular, with many professionals seeking a better work-life balance, the opportunity to experience new cultures, and the ability to explore the world while earning money online and maintaining their careers.






Challenges of Digital Nomads
Digital nomads lead unique lifestyles, encountering a variety of challenges
as they travel around the world.




Finding Affordable
Accommodation
Financial Stability
Work & Life Balance
Isolation & Connectivity


Automation
MOVA's automation integrates throughout the home system, optimizing everyday living for both efficiency and sustainable solution.

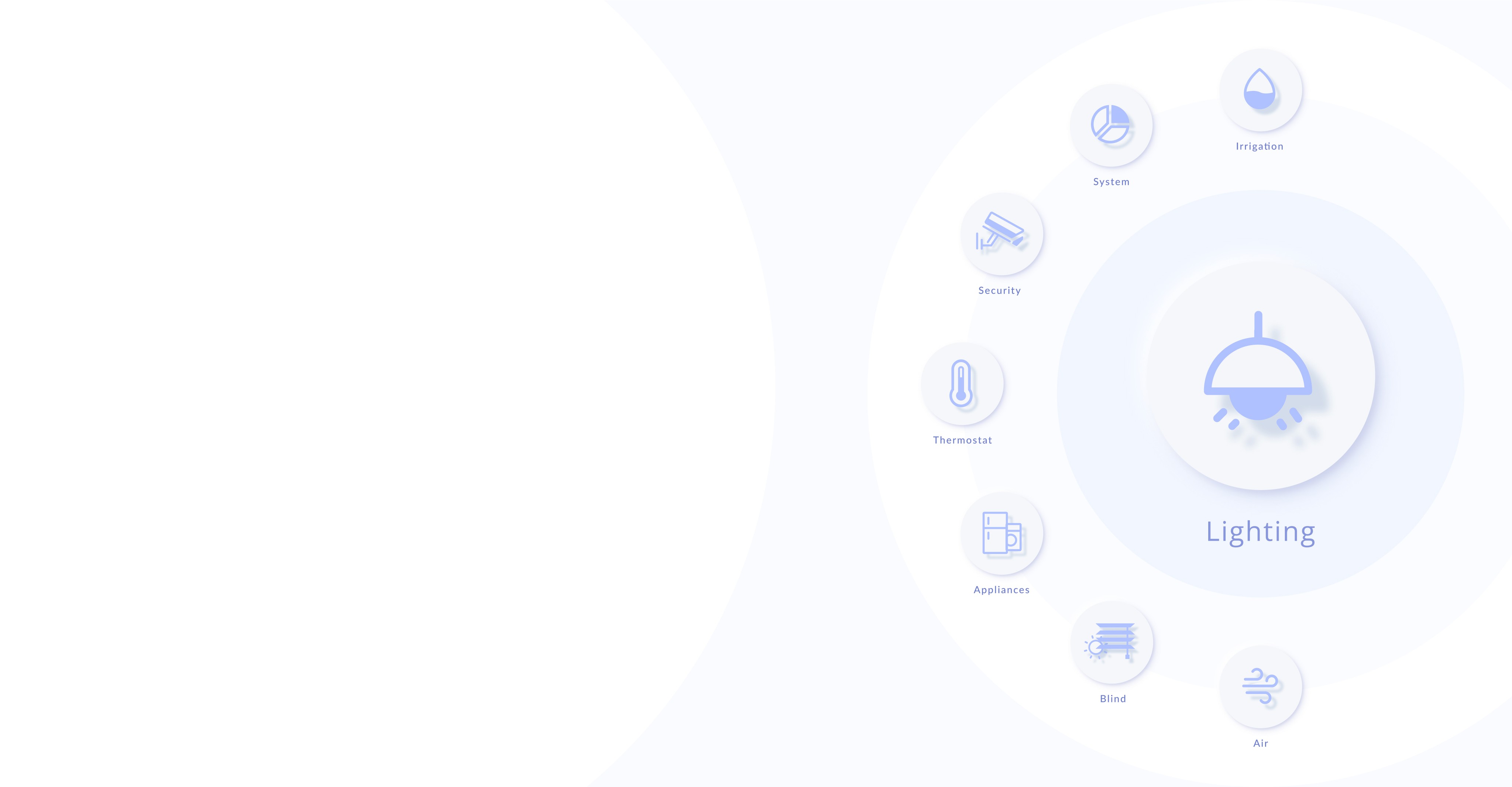
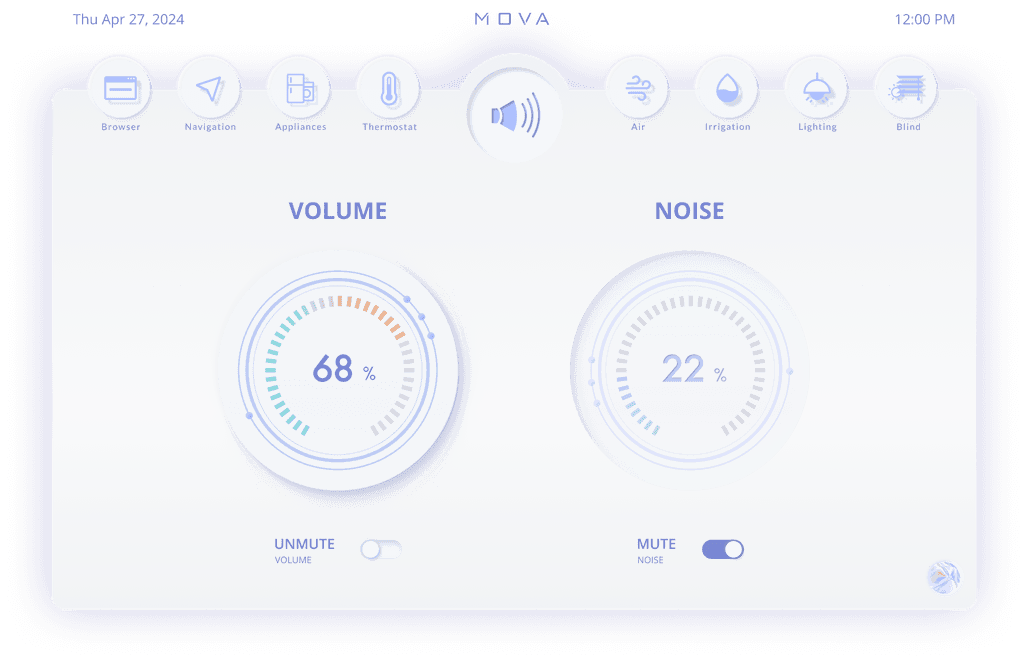
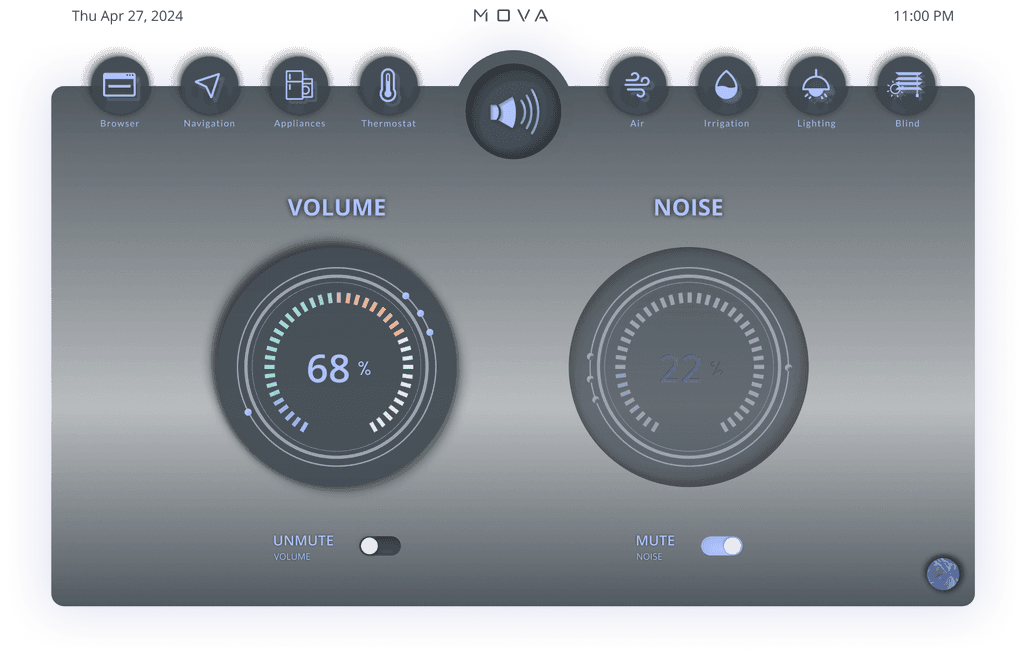
Ambient Sensing
with Smart
Home System
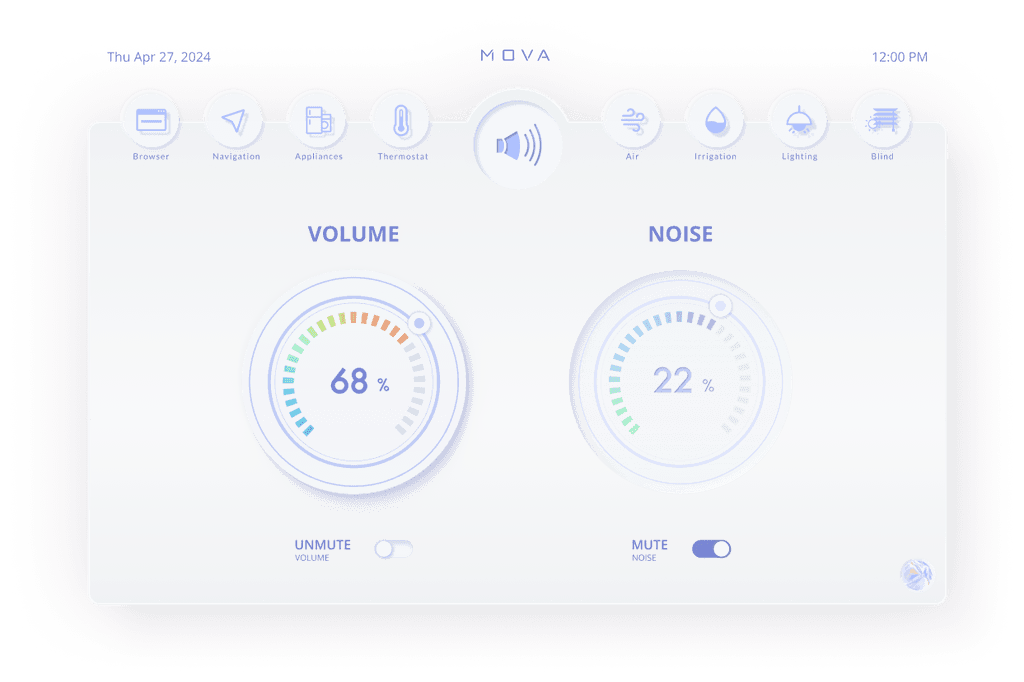
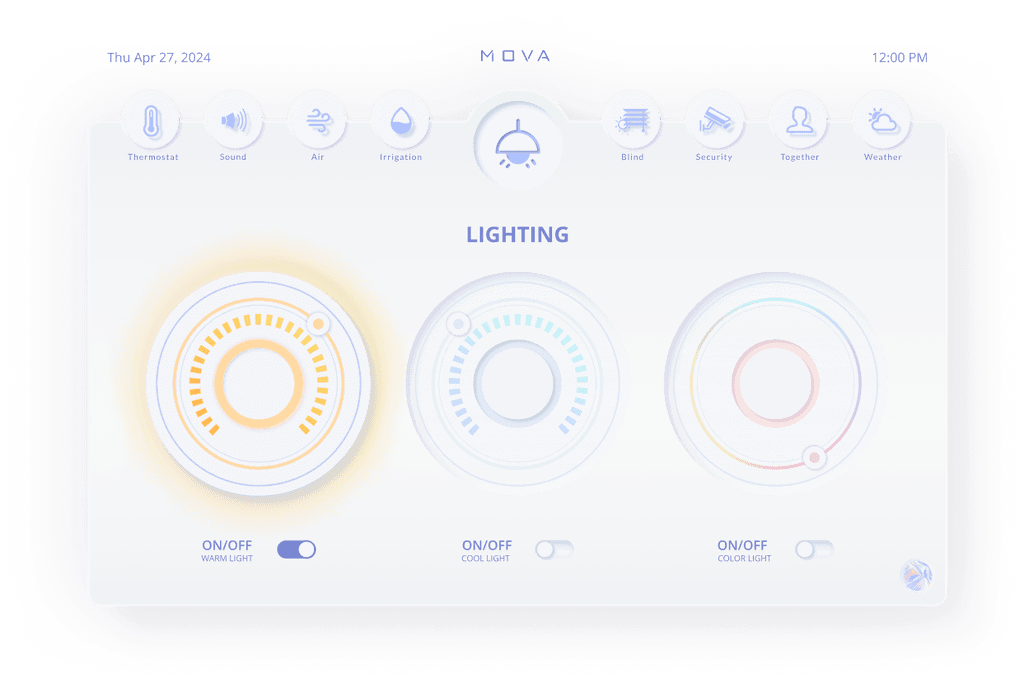
MOVA can automatically manage environments, and users can also manually adjust the system.
SOUND UI


LIGHTING UI

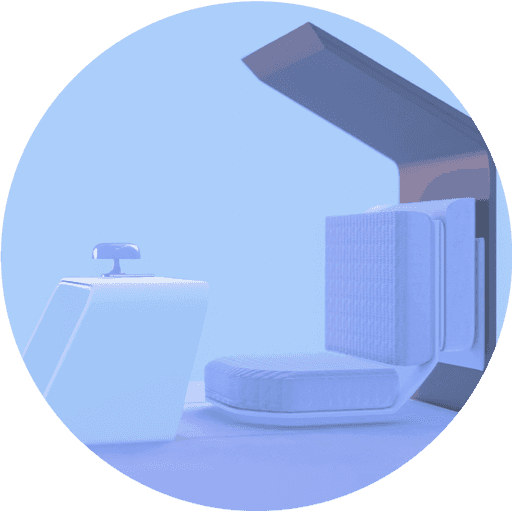
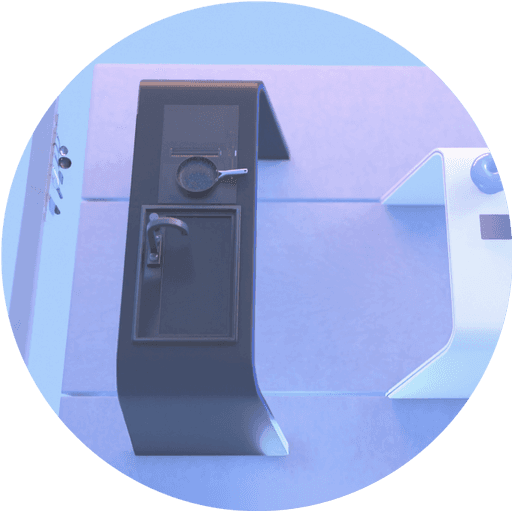
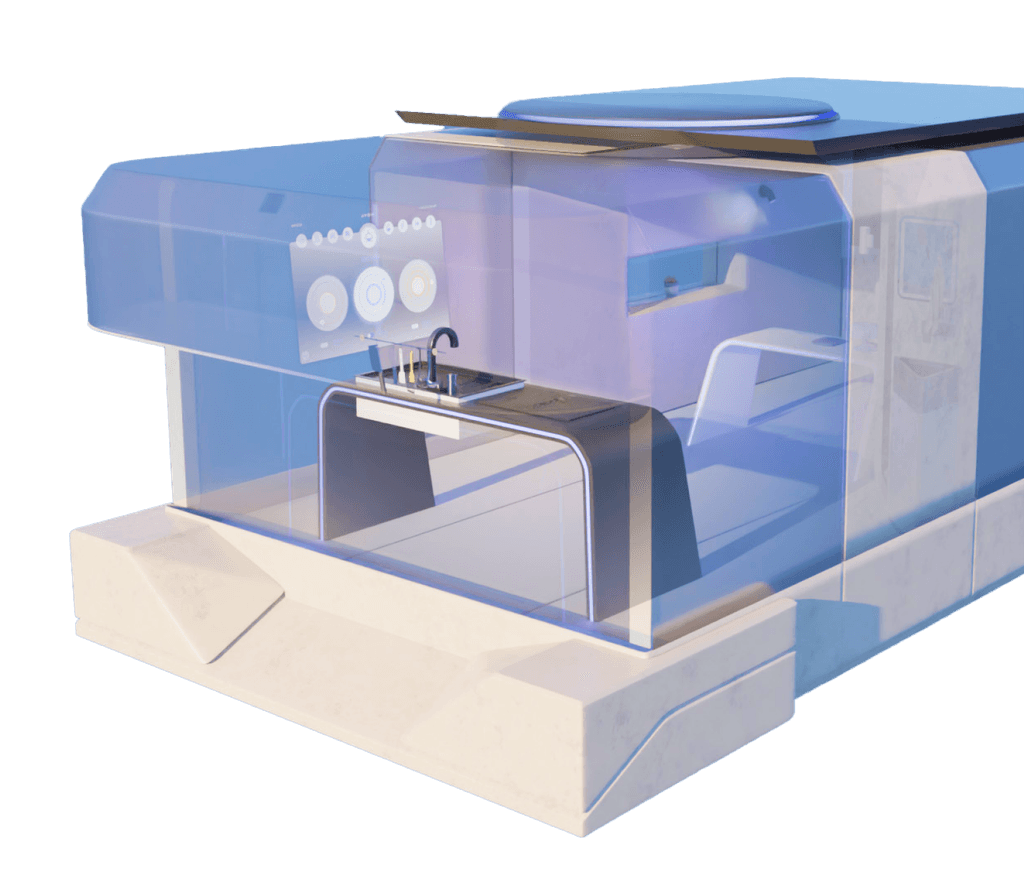
Transformative Interior
Within the constrained spaces of MOVA, users can flexibly alter the interior mode.
Selecting a mode transforms the space, folding beds into chairs and repositioning tables,
immediately adapting the space to current needs.

WORK SPACE

BED ROOM

KITCHEN
TECHNOLOGY
Holographic Interface
MOVA liberates users from the constraints of stationary interfaces, maximizing the utility of limited spaces.
This innovative shift from traditional fixed screens to a floating interface allows users to engage with their environment anywhere within MOVA.



Interaction
Users can easily interact with MOVA's holographic interface through voice commands
and hand gestures, providing a fully hands-free experience. This intuitive approach to
interaction ensures users can control their environment more naturally and efficiently, enhancing
both productivity and comfort in their mobile living space.
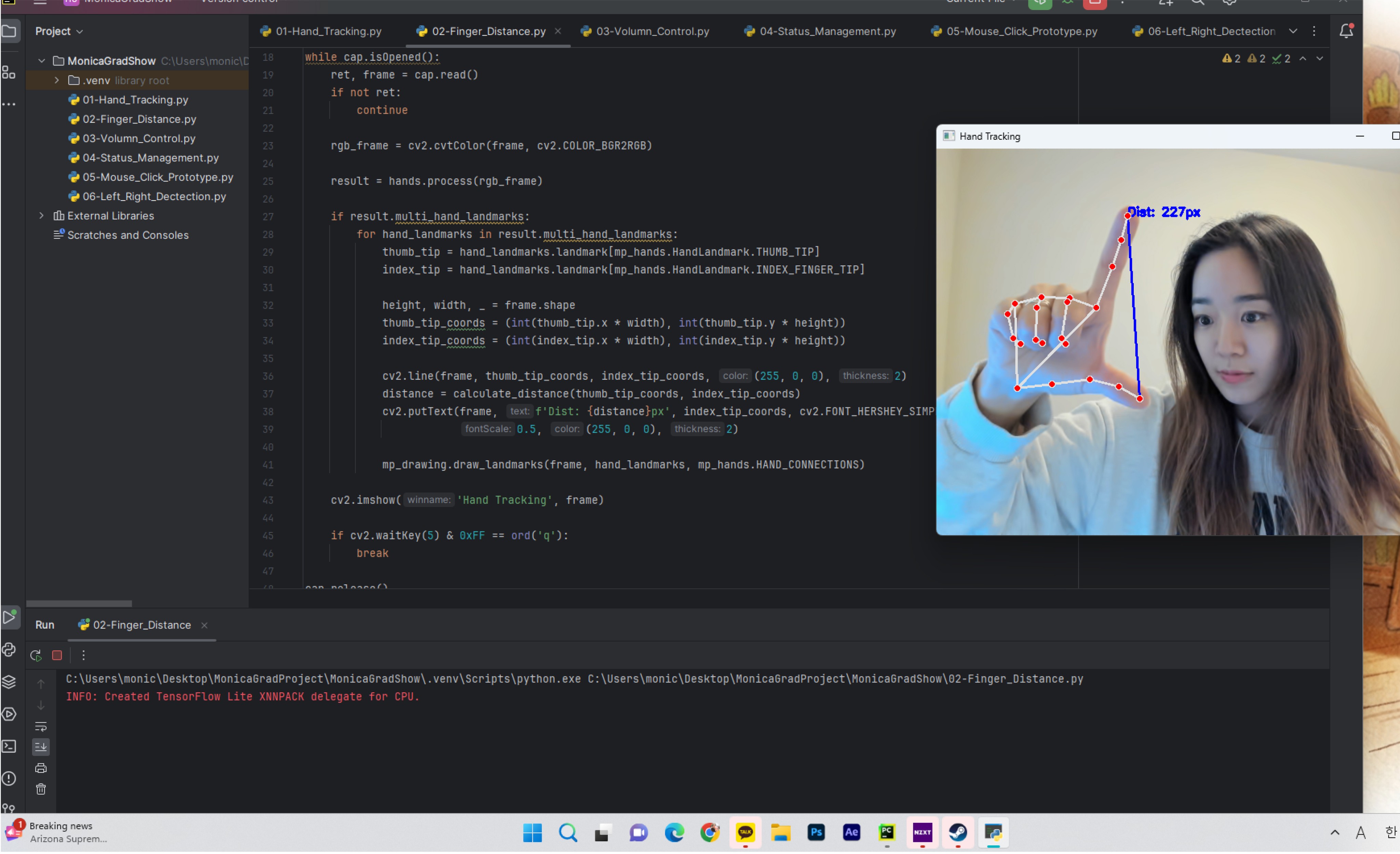
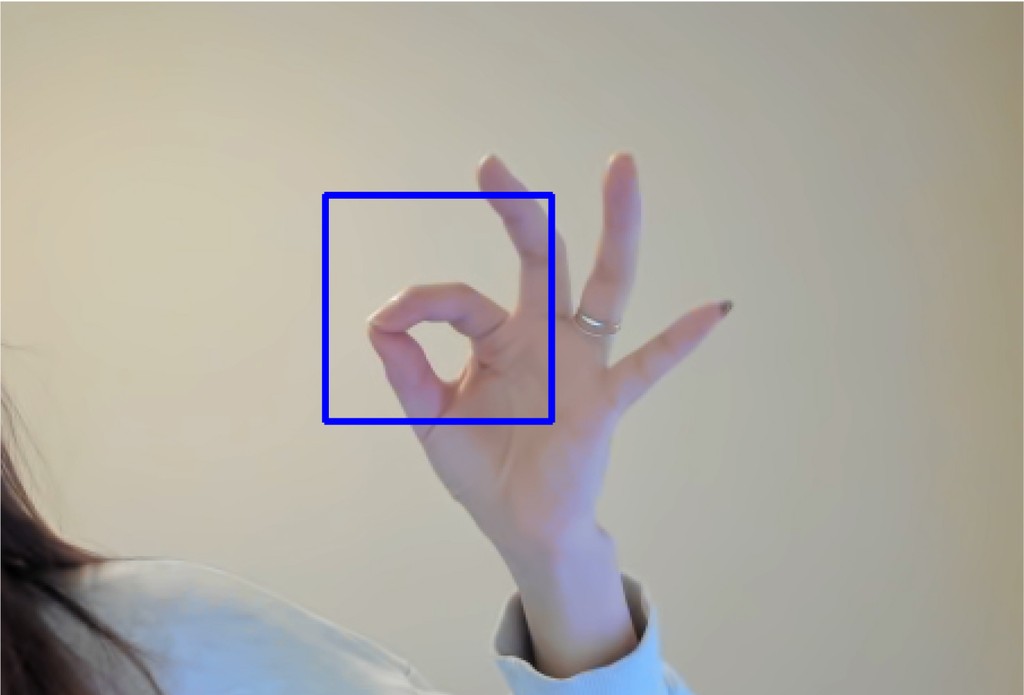
Hand Gesture Exploration

I explored Python coding with the OpenCV library to
identify several impactful and feasible gestures,
uncovering potential interactions through this exploration.

SWIPE
Pinching as a simple way to select an interface

PINCH
Swiping to move to another screen

ROTATE
Rotating to control our circular controller.
Through various explorations, I found effective hand gestures to control lighting in physical space.
By adjusting hand positions, shapes (such as pointed finger, open hand, or fist), and the distance between
two index fingers, I discovered ways to intuitively change lighting mode, brightness, and color saturation.
This approach gave me new insights into gesture-based interactions for real-world applications.


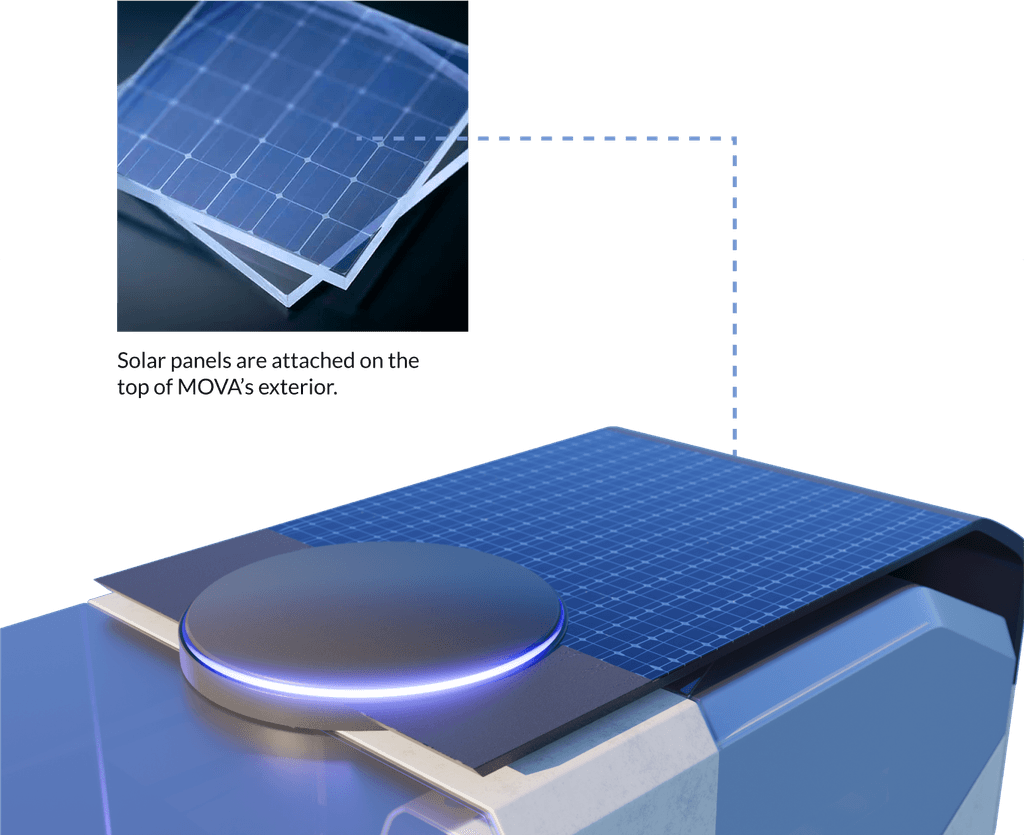
Sustainable Energy
Solar Power
To create an eco-friendly mobility solution, MOVA can be
equipped with solar panels to harness energy for movement
and to power the entire system.
DESIGN SYSTEM



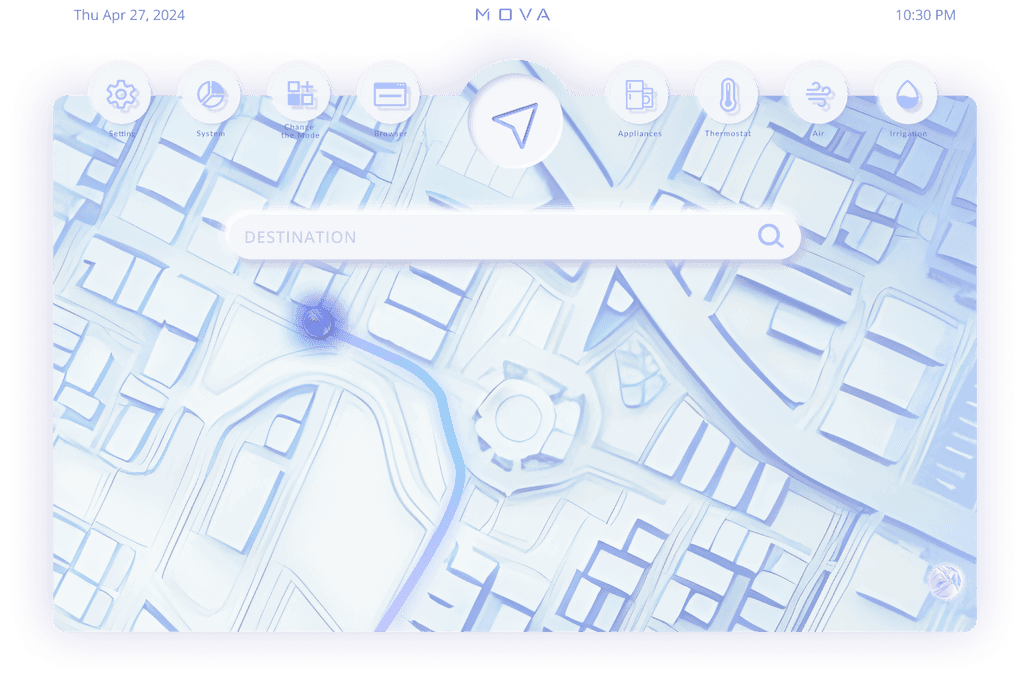
Light Mode
Dark mode reduces eye strain and saves battery, aiding
focus and productivity for night owls. Conversely, light mode
enhances reading, speed, and creativity.
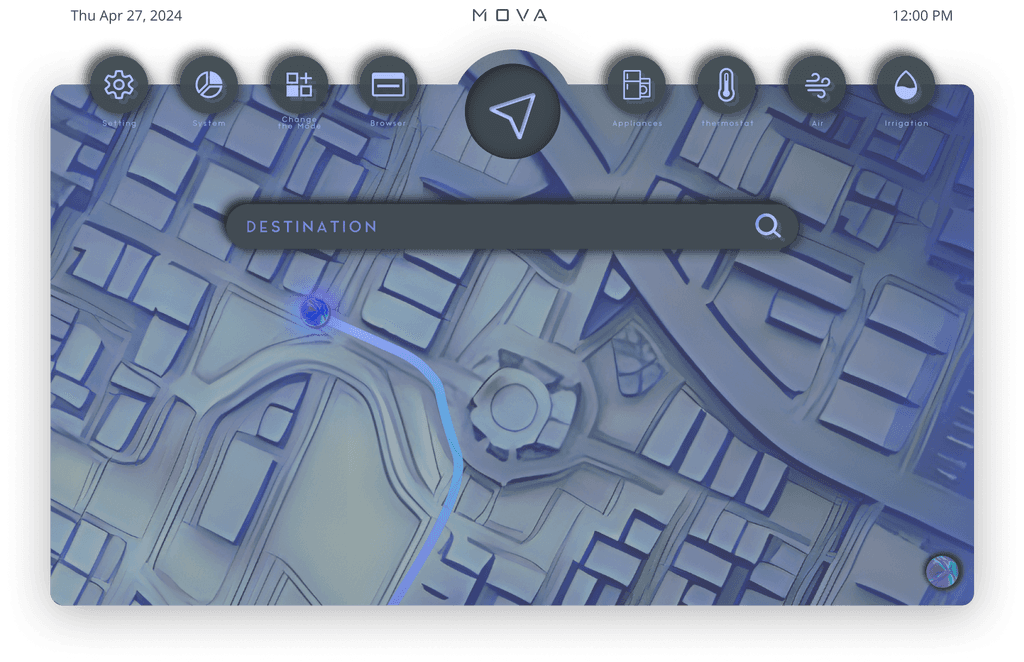
Dark Mode


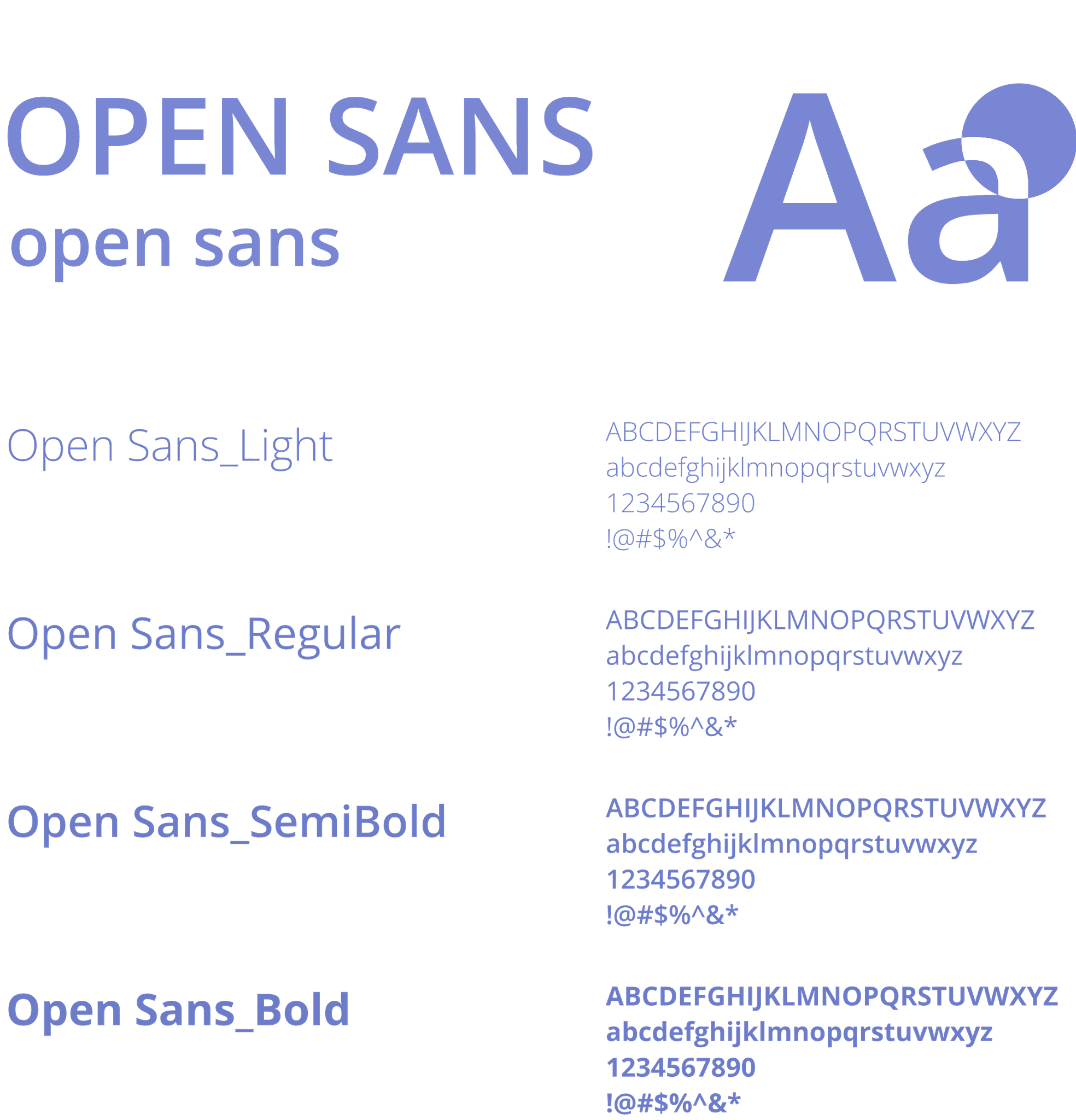
Typography
Using Open Sans for its clear legibility and to give a softer feel to the design.





Controller
Similar to the icons, one button is designed for floating with an 'on' toggle, while the other is designed to appear pressed, indicating an 'off' toggle state.


Floating Button UI
The floating button UI is designed to intuitively signal to the user that these buttons are pressable, encouraging interaction without indicating prior selection.


Pressed Button UI
Pressed button UI visually conveying a sense of selection or activation.
#EFF1F4
Cloud Mist
Light Mode Background
#F5F8FB
Frost Veil
Transparent Light Background
Skyline Blue
Point Color
#AFC1FE
Indigo Haze
Font Color
#7886D3
#3C464E
Midnight Slate
Dark Mode Background
#566672
Shadow Glass
Transparent Dark Background


Poster Mockup
THANK YOU
